
ArcGIS Experience Builder est un concepteur d’applications disponible avec un portail ArcGIS En partenariat avec Online ou ArcGIS Enterprise, qui permet de créer et de diffuser des expériences web sans aucune ligne de code. Hautement configurable, il prend en charge les cartes 2D et 3D que vous pouvez enrichir avec des widgets interconnectés, et propose une mise en page personnalisable s’adaptant à différentes tailles d’écrans. Dans ce pas à pas, je vous propose de découvrir comment vous en servir pour configurer une application en quelques étapes.
Pas-à-Pas réalisé par Pauline Louis (Esri France), en partenariat avec le blog arcOrama.fr
Pas-à-Pas réalisé par Pauline Louis (Esri France), en partenariat avec le blog arcOrama.fr
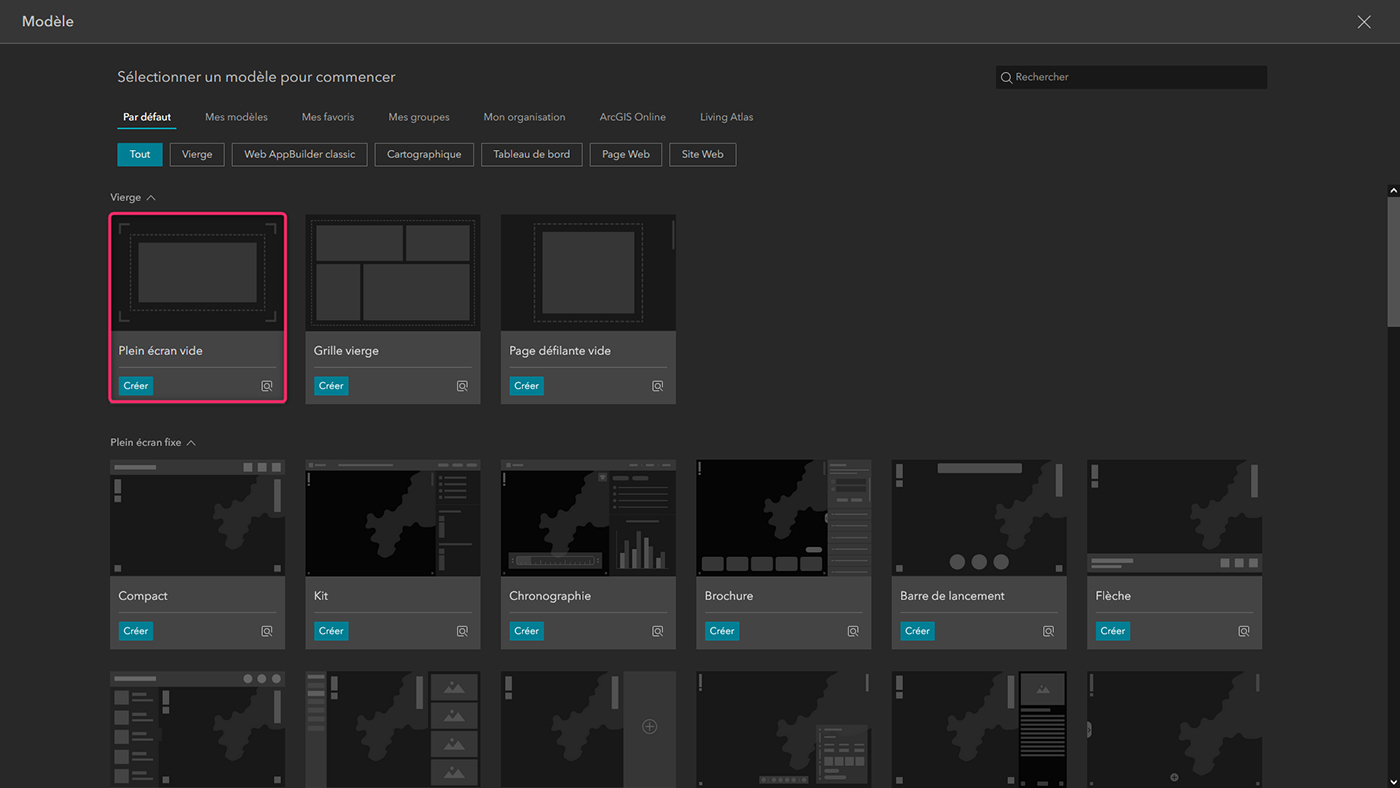
1- Après avoir lancé ArcGIS Experience Builder depuis votre portail, vous pouvez créer une nouvelle expérience. Vous êtes alors invités à sélectionner un modèle de mise en page parmi un large éventail de choix, allant de conceptions cartocentriques très simples à des sites web avancés sur plusieurs pages. Ces modèles offrent une structure pour démarrer le développement plus rapidement, mais restent totalement personnalisables. Ici, nous allons choisir le modèle « Plein écran vide ».
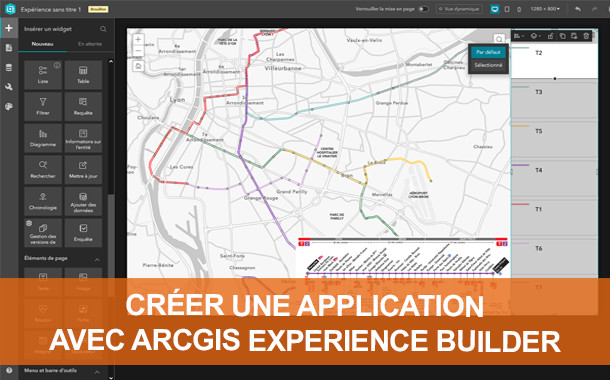
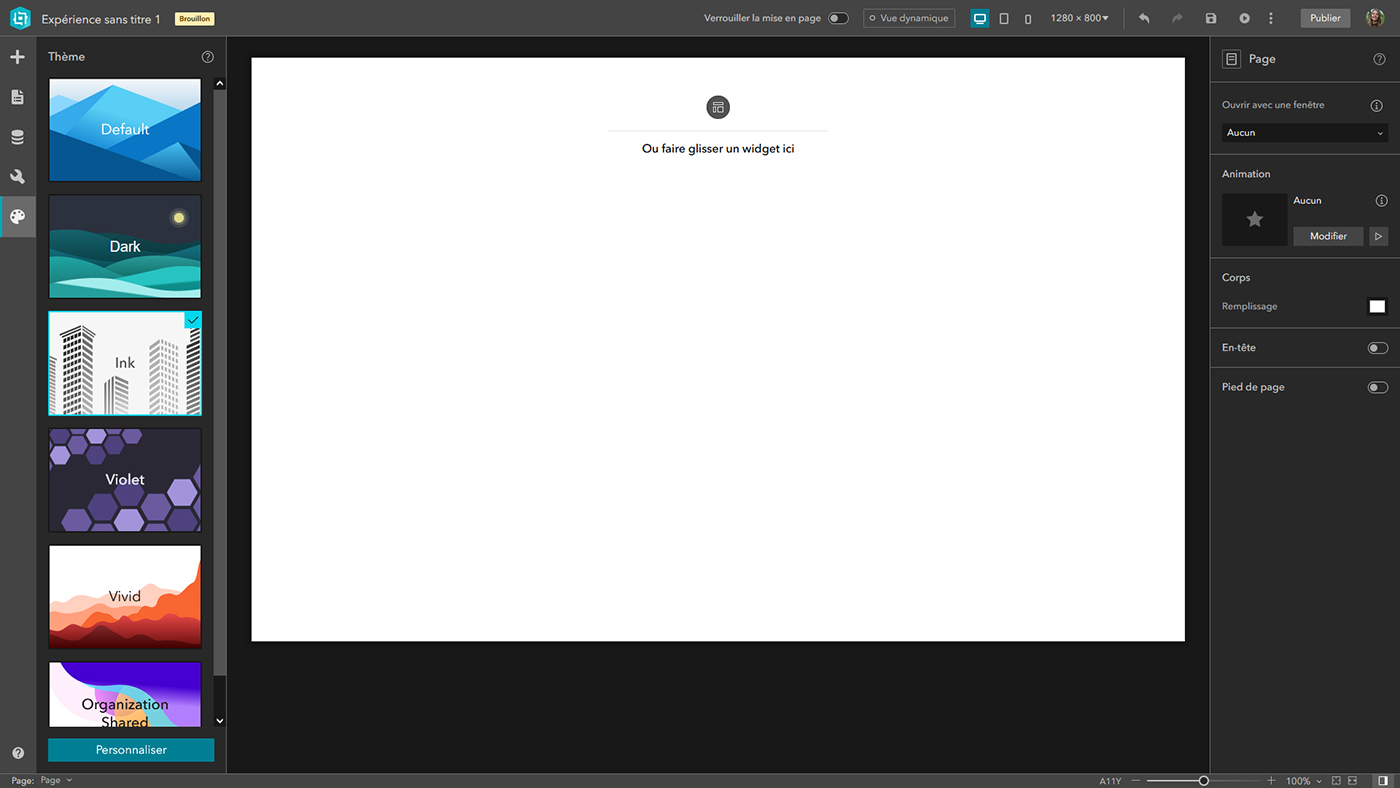
2- Vous entrez alors dans l’interface du concepteur d’expériences. À gauche, vous retrouverez tous les éléments que vous pouvez ajouter au canevas au centre (données, widgets, éléments de mise en page, services…). Une fois ajoutés, ces éléments seront personnalisables sur le panneau de droite. En haut à gauche, vous pouvez changer le titre de l’application. Dans le ruban de gauche, vous pouvez vous rendre dans l’onglet thème où vous pourrez choisir les couleurs par défaut de l’application en utilisant un thème prédéfini ou en en créant un personnalisé.
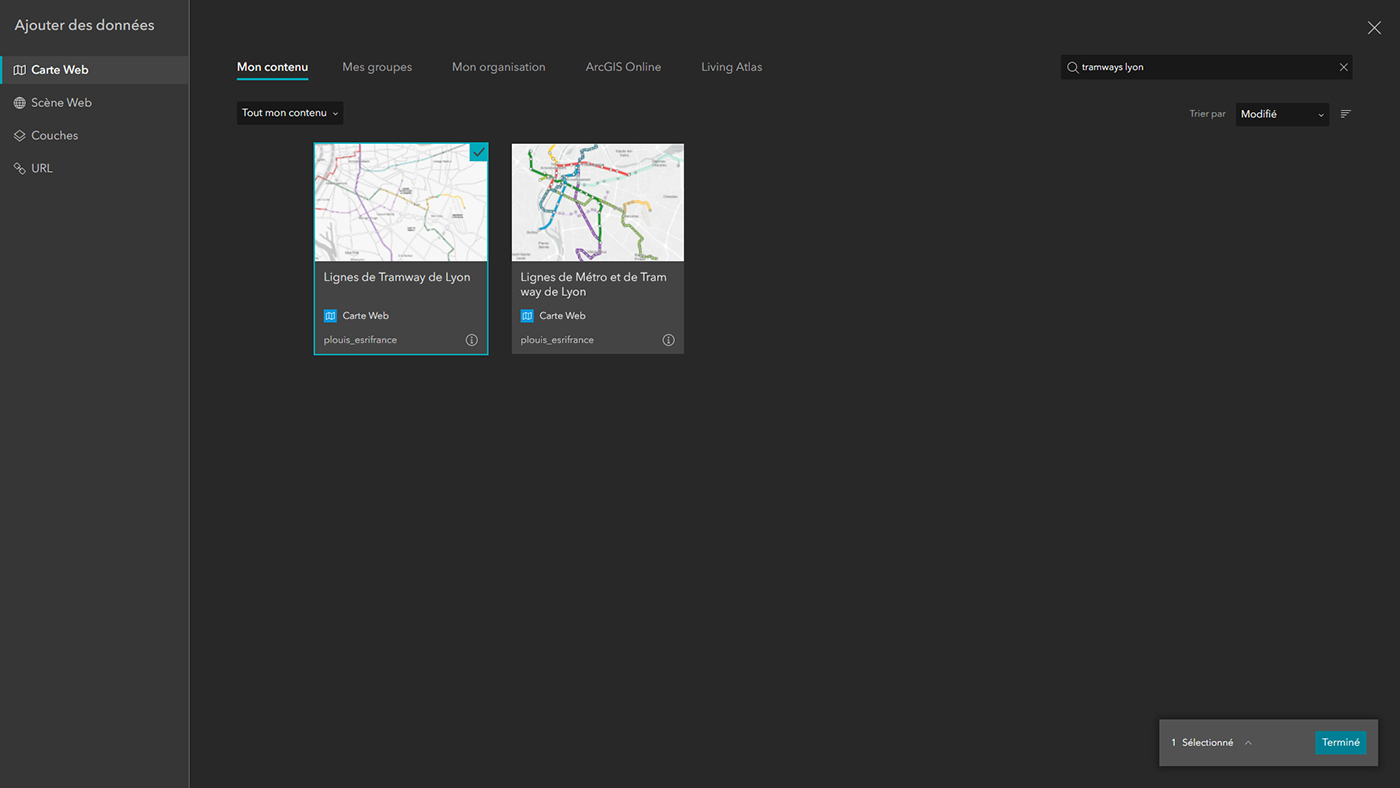
3- Vous allez maintenant connecter les données qui alimenteront l’expérience. Toujours dans le ruban de gauche, rendez-vous dans l’onglet données où vous pourrez retrouver les services d’entités, de cartes et de scènes hébergés sur votre portail, issus du Living Atlas ou encore partagés publiquement. Ici, recherchez la carte « Lignes de Tramway de Lyon » et connectez-la à votre expérience. Cette donnée sera désormais facilement utilisable dans les différents widgets que vous allez ajouter.
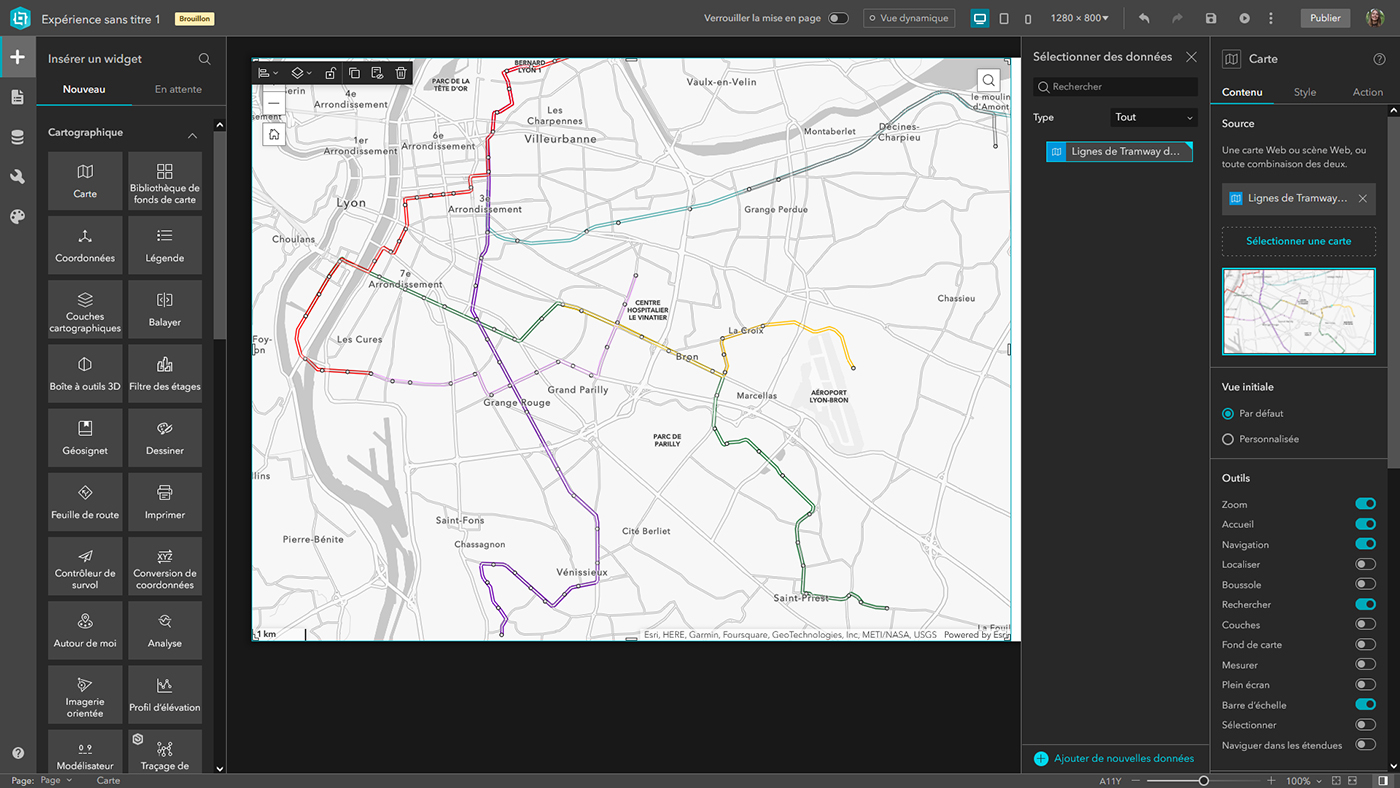
4- Via l’onglet Insérer, vous allez pouvoir enrichir l’expérience avec un widget carte par une simple manipulation de glisser-déposer. Une fois que vous avez positionné le widget dans le canevas, il faut le connecter aux données dans le ruban de droite. Cliquez sur « Sélectionner une carte » et choisissez la carte des lignes de tramway que nous avons ajoutée à l’étape précédente. Toujours dans le panneau de droite, vous pouvez choisir quels outils seront activés ou non dans la carte ; activez par exemple la barre d’échelle.
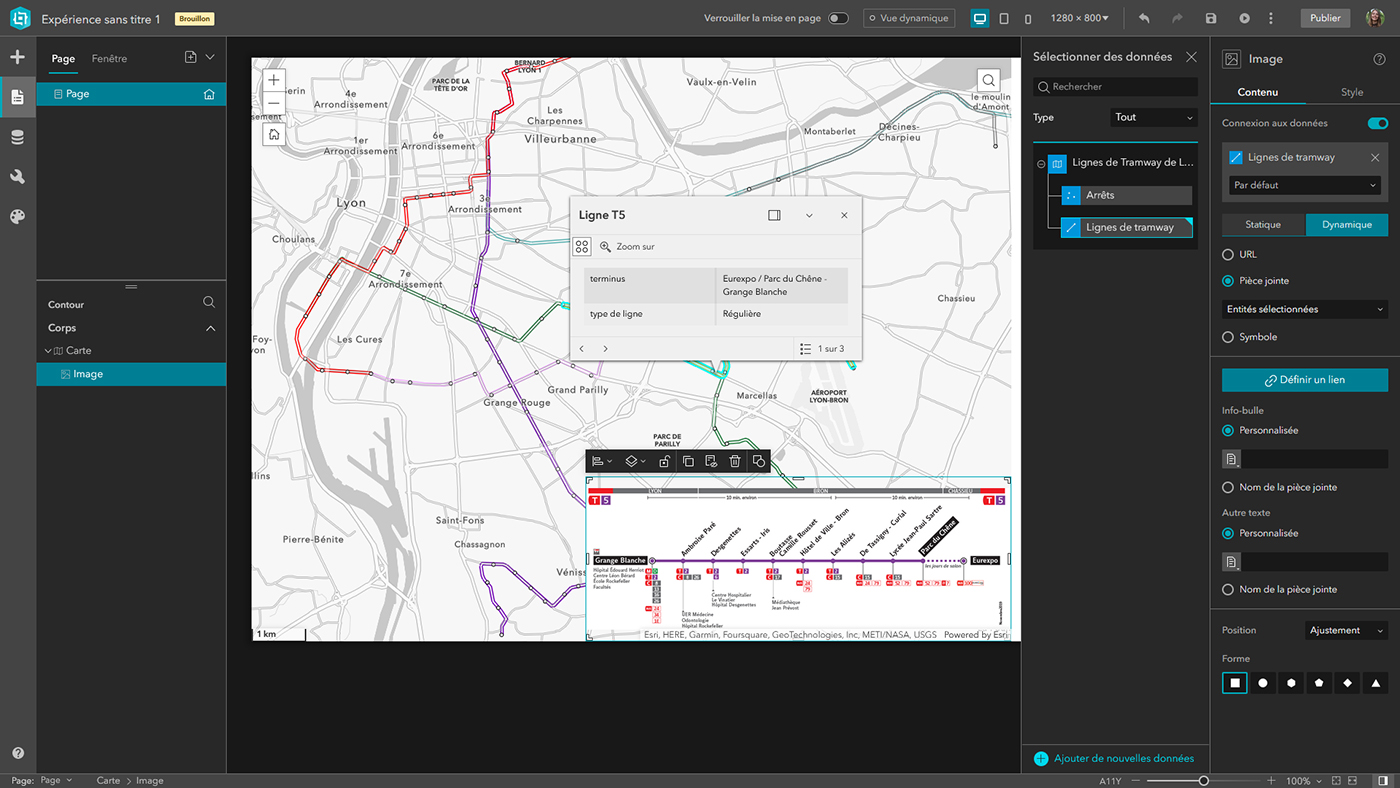
5- Vous allez maintenant ajouter un plan de la ligne de métro en cours de sélection par l’utilisateur. Déposez le widget image dans le canevas, puis activez la connexion aux données dans le bandeau de droite et sélectionnez les lignes de tramway. Toujours dans la configuration, basculez d’une image statique à une image dynamique et sélectionnez les pièces jointes de la couche. Enfin, pour la position, choisissez « Ajustement » afin que l’image ne soit pas découpée. Dès que l’utilisateur sélectionnera une ligne, le widget ira rechercher la pièce jointe à l’enregistrement sélectionné pour l’afficher. Vous pouvez activer la vue dynamique dans le ruban du haut pour tester que cela fonctionne correctement.
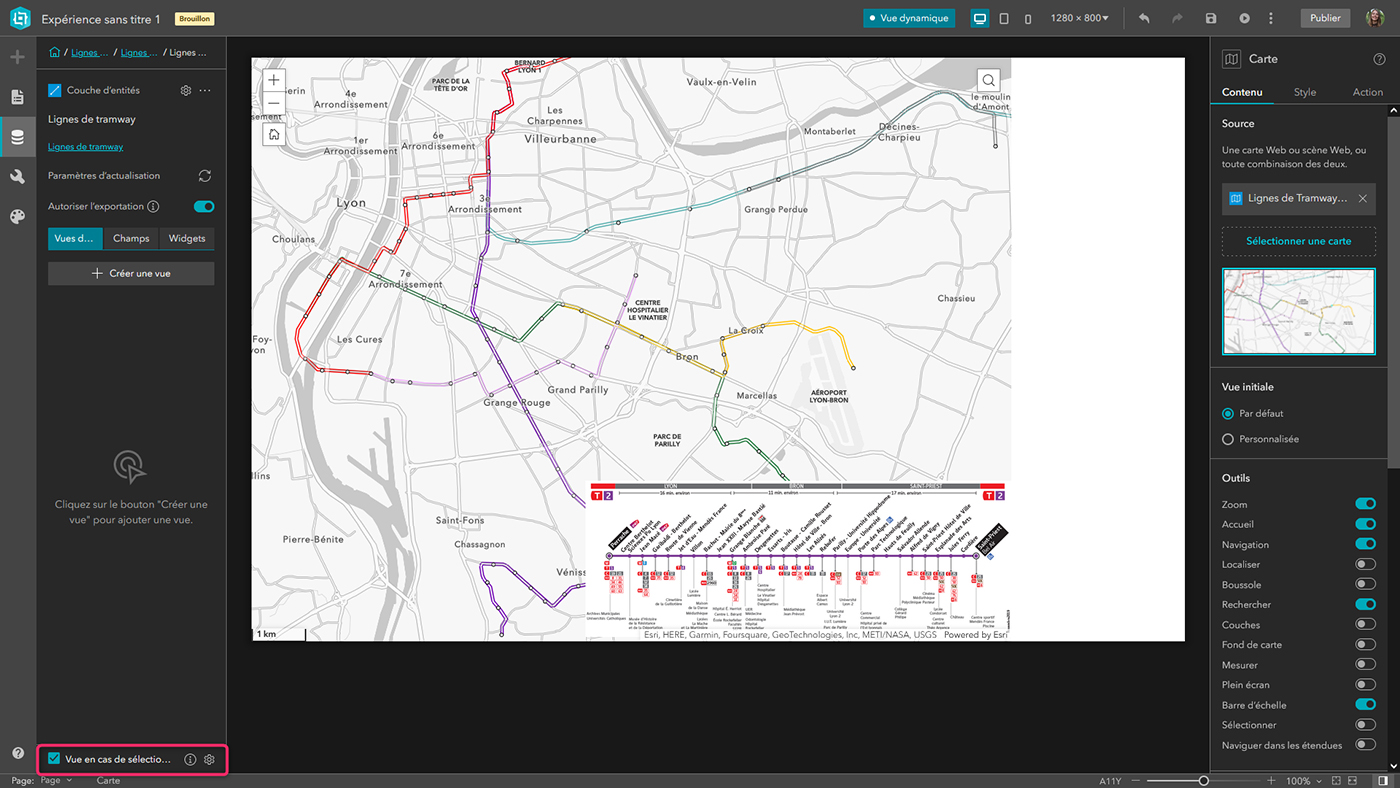
6- Afin que le widget d’image ne reste pas vide tant que l’utilisateur n’a pas sélectionné de ligne, vous allez afficher une image par défaut. Dans l’onglet données à gauche, sélectionnez la carte web, puis le groupe de couches, puis la couche d’entités des lignes de tramway. Ici, vous pouvez créer des vues sur vos données ou retrouver les vues créées, autoriser ou interdire l’exportation des données, ou encore voir dans quels widgets la couche est intégrée. Tout en bas, vous allez activer l’option « Vue en cas de sélection vide » où vous pouvez configurer ce qui s’affiche tant qu’aucune sélection n’est en cours. Laissez la vue qui se crée par défaut : la ligne du tramway 2 devrait maintenant apparaître.
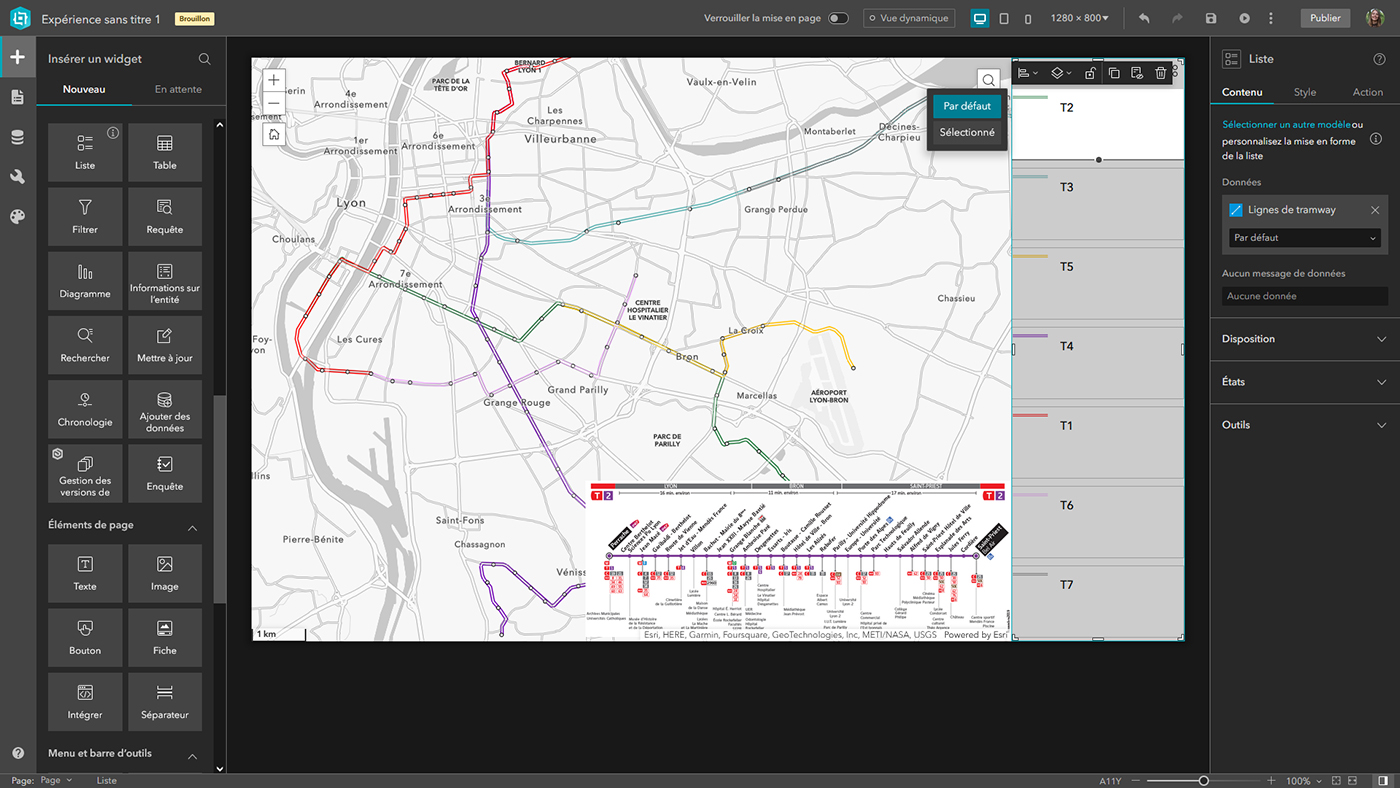
7- Déposez maintenant un widget Liste dans le canevas (la vue dynamique doit être désactivée). Dans la configuration, choisissez le deuxième modèle puis connectez la liste aux données de lignes tramway. Pour ce widget, vous allez paramétrer uniquement les composants du premier élément de la liste ; les autres s’adapteront automatiquement. Pour l’image, passez en mode dynamique pour afficher le symbole des entités. Pour le titre, cliquez sur le contenu dynamique disponible dans la fenêtre qui apparaît lorsque vous cliquez sur le widget de texte, puis choisissez le champ « Ligne ». Le widget va ainsi aller chercher automatiquement dans la table attributaire de la donnée le nom de chacune des lignes de tramway. Enfin, supprimez le second widget de texte et ajustez la mise en page des éléments.
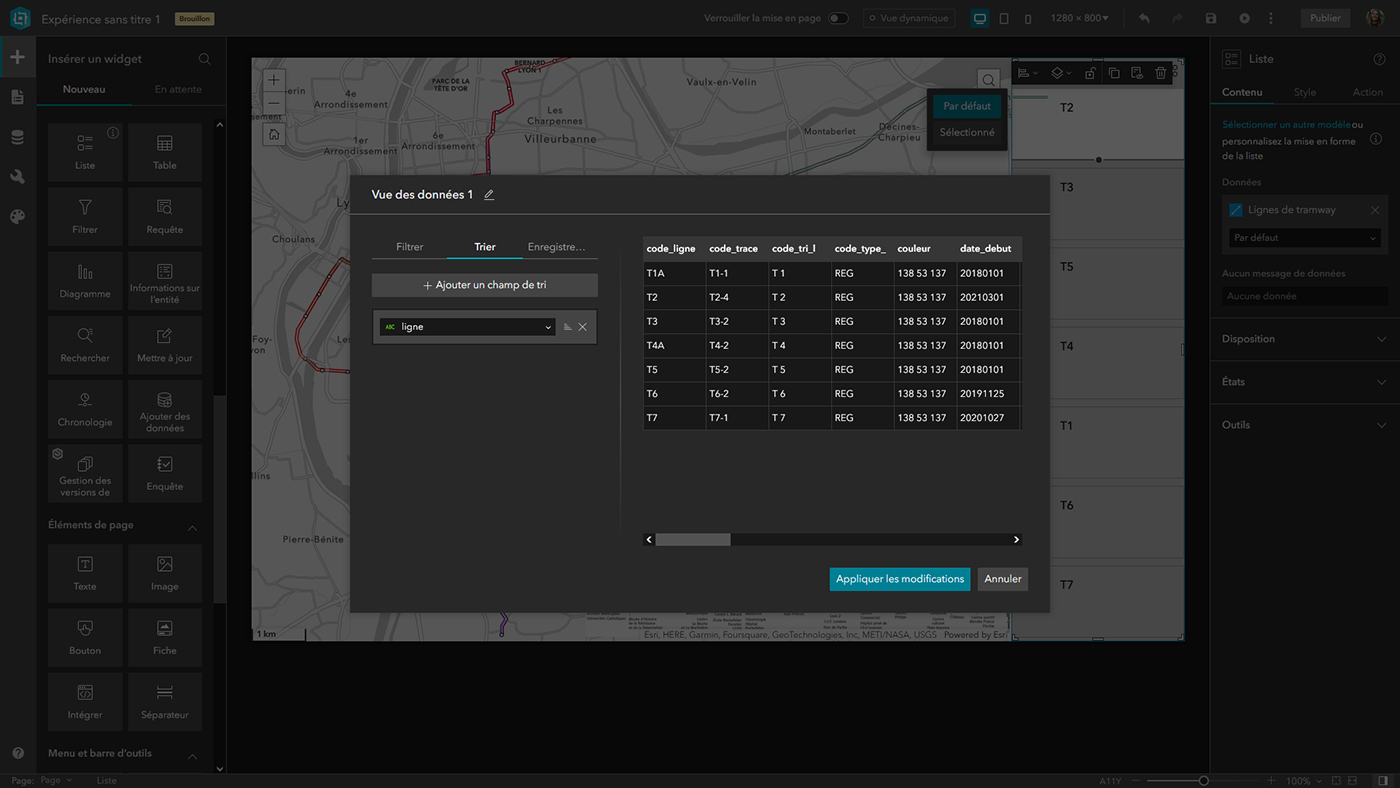
8- Les lignes de tramway apparaissent dans un ordre aléatoire. Dans la connexion aux données à droite, sélectionnez « Créer une vue » la liste déroulante, puis « Trier ». Vous allez ajouter un champ de tri sur la ligne. De retour dans la liste déroulante, vous pouvez maintenant sélectionner la vue que vous venez de créer. Si le texte dynamique ne fonctionne plus, reconnectez-le à nouveau au champ ligne comme précédemment. Les lignes devraient désormais apparaître dans l’ordre.
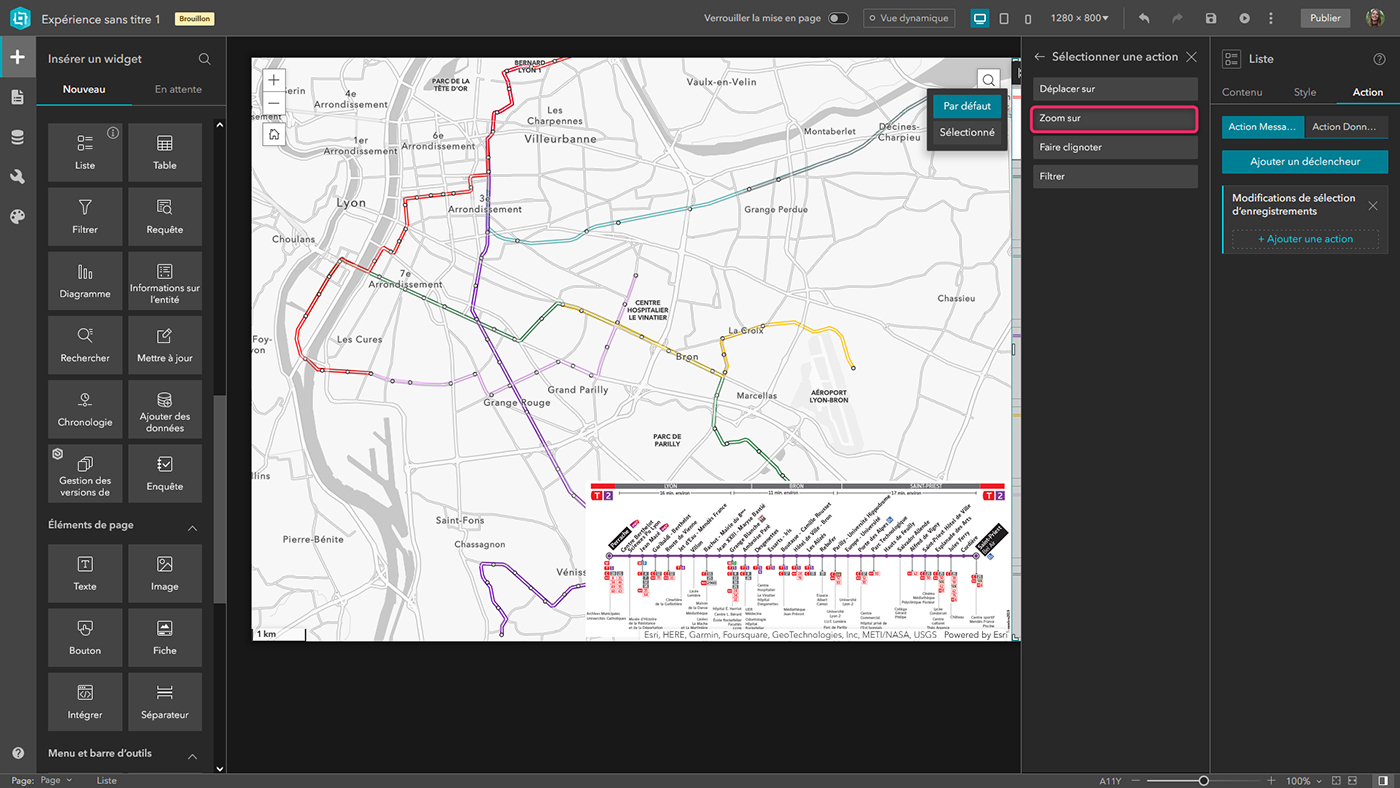
9- Il est maintenant temps d’ajouter des interactions entre widgets.Il est maintenant temps d’ajouter des interactions entre widgets. Sélectionnez le widget de liste et cliquez sur « Action » dans le ruban de droite. Dans les actions messages, ajoutez un déclencheur qui va observer les interactions de l’utilisateur avec la liste. Ici, le déclencheur sera une modification de sélection d’enregistrement. La cible, c’est-à-dire le widget dont le comportement sera modifié par l’action, est la carte. Comme action, sélectionnez un zoom sur l’entité sélectionnée. Grâce à cet ajout, dès que l’utilisateur sélectionnera un élément de la liste, la carte zoomera automatiquement sur l’élément en question. Vous pouvez à nouveau tester son comportement avec la vue dynamique.
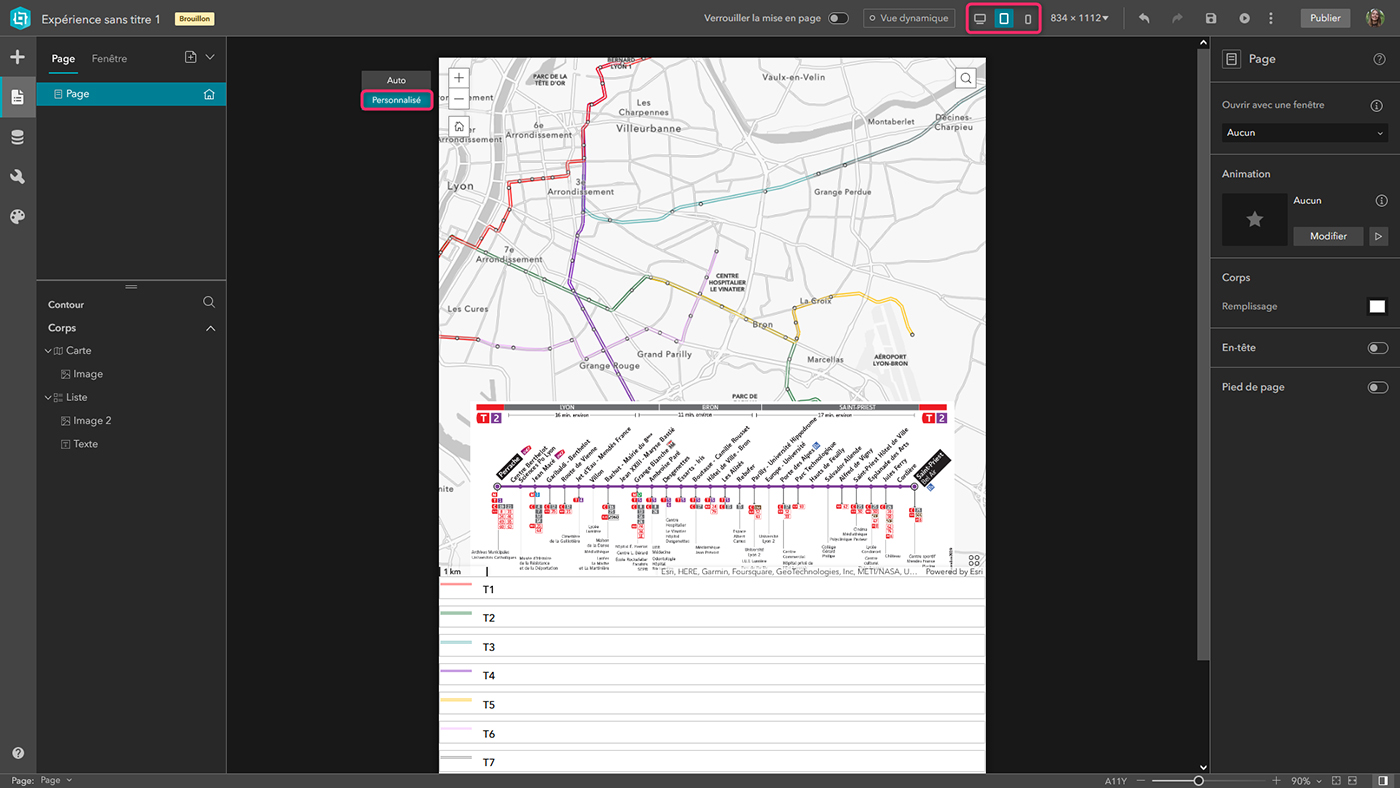
10- Dans le ruban du haut, vous pouvez sélectionner la tablette ou le smartphone afin de configurer la mise en page pour différentes tailles d’écran. Par défaut, ArcGIS Experience Builder propose une mise en page automatique. En cliquant sur « Personnalisé » à côté du canevas, vous allez pouvoir déplacer les différents widgets pour les adapter aux dimensions du périphérique.
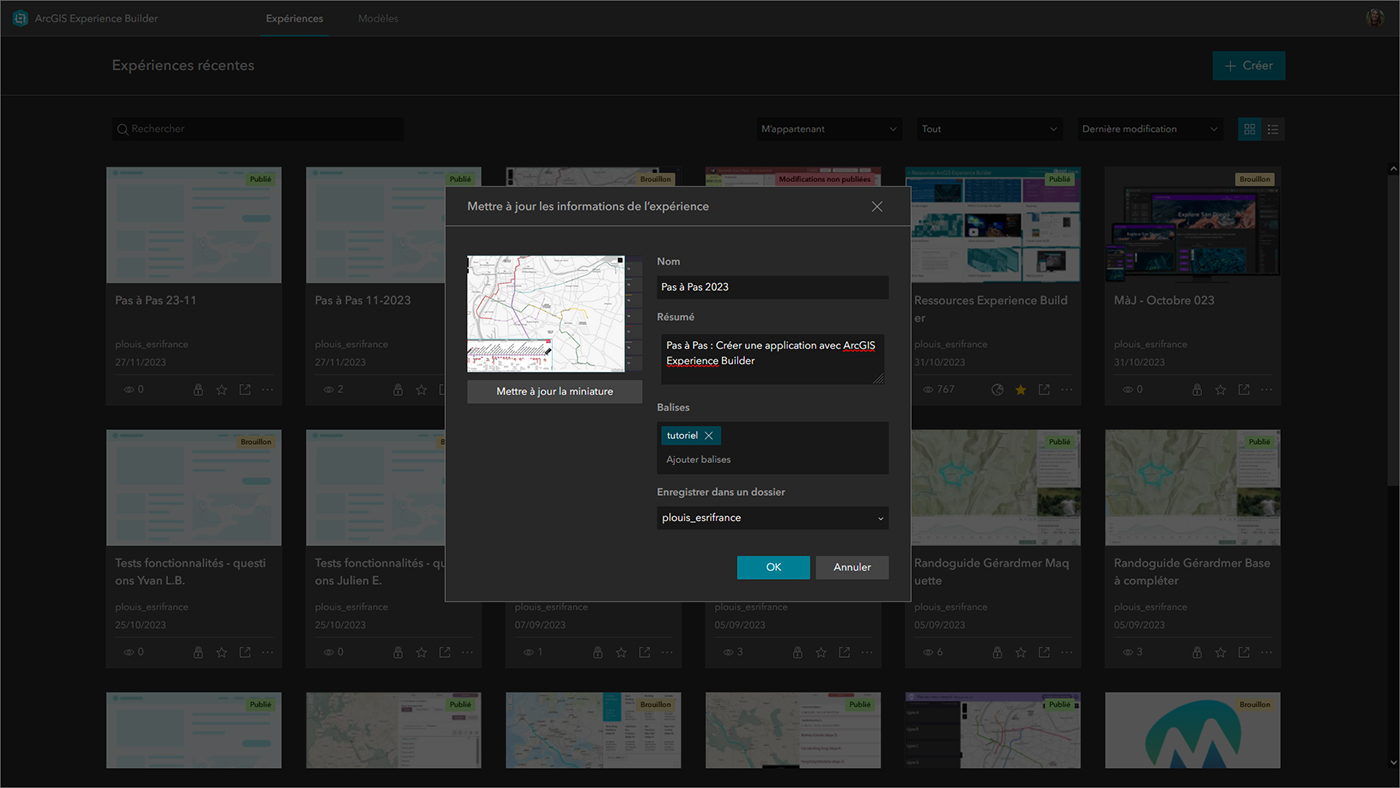
11- Enfin, la dernière étape est d’enregistrer l’expérience via le bandeau du haut puis de la publier. Toujours dans le bandeau du haut, vous pouvez ensuite cliquer sur les trois points pour voir le résultat de la publication. Comme pour n’importe quel élément publié sur un portail, vous pouvez également modifier les paramètres de partage. Si vous retournez dans l’écran de lancement d’ArcGIS Experience Builder, vous pourrez modifier les informations de l’expérience pour lui ajouter des balises, un résumé et une miniature.





 Créer une application avec ArcGIS Experience Builder
Créer une application avec ArcGIS Experience Builder























 L'essentiel
L'essentiel




